Gone are the days when the slow and steady won the race! This digital world demands you to be lean, fit, fast and always on the move. None better than AMP ( Accelerated Mobile Pages ) fits the bill to perfection. AMP is THE OUTCOME of Google and Twitter’s marriage for a solution towards faster mobile page experience.
To explain this better, let me start by asking you a question-: Who would You choose to take alongside when you go for a war, a 5’6’ inches tall, ripped and lean Bruce Lee, or a 6’4’, bulky and huge Arnold Schwarzenneger? Most of you would agree that Bruce Lee winning a war for you is more probable than Arnold.
Similarly, AMP is nothing but a stripped down form of HTML. So, it’s an HTML page designed to be super lightweight which has much faster loading time. Notice how we diet, when we want to shed that extra fat to look good? AMP can be called DIET HTML. Speed has always been an essential part of designing web pages. Data suggests that about 40% of people abandon a page if it takes more than 3 sec to load!

As per google, AMP plugin cut down load time between 15% to 85%, during testing ( Source – Neil Patel ). Pages which are AMP-optimized, tend to rank better and faster and convert more visitors into customers.
The 3 part structure of AMP Plugin is as follows –
- AMP HTML- Is a subset of HTML and has custom tags and properties and many restrictions.
- AMP JS – A Javascript framework for mobile which handles resources and asynchronous loading. 3rd party JavaScript is not permitted with AMP.
- AMP CDN- Content Delivery Network used to cache data for performance optimization.
As per Neil Patel, here are a few more points to be remembered for AMP –
- With AMP, you have to use a streamlined version of CSS.
- You are only permitted to use the JavaScript library that AMP provides – since you’re not in control, you may experience lazy loading. This might be the only downside to AMP.
- For AMP sites to work every time, they must be properly validated
- No forms are allowed on AMP plugin pages.
- For better experience, custom fonts have to be specially loaded.
- To avoid quirky-looking images, make sure to declare height and width.
- Use AMP-approved extensions if you want to have videos on your page.
Here are the benefits of AMP –
- Reduction of Bounce rate, and hence ranking improvement.
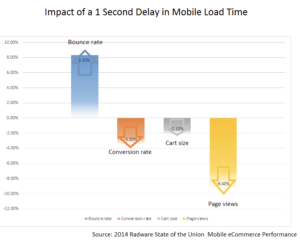
- Fast web pages for a greater experience. The chart below shows the impact of 1 sec delay in mobile load time ( Source – Neil Patel )

- Increased mobile browser visibility since AMP Listings are shown in organic search. These can be identified by the AMP symbol in green.
- Improved search engine ranking because theres a strong relationship between fast loading site and conversion rate.
- No distractions like pop ups or headers.
- Presence of analytical tools makes it easy for tracking users. This also tells us about user behavior and how we can influence it.


